Почему на разных экранах сайт выглядит по-разному? (и что с этим делать)
- Браузеры
- разрешение
- Мобильные экраны
- проектирование
- Система фиксированной ширины
- Жидкая система
- Адаптивная система
- Отзывчивая система
- практика
- тестирование
- решения
Настольные мониторы, ноутбуки, нетбуки, планшеты, смартфоны и даже телевизоры. Столько устройств и каждое из них встречается во многих версиях с разным размером дисплея. В случае мобильных устройств ориентация (вертикальная / горизонтальная) все еще остается в игре.
Давайте учтем тот факт, что нет необходимости использовать интернет-браузер в развернутом окне. И таким образом мы получаем невообразимое количество размеров окон, в которых может отображаться веб-страница.

Автор фото: Роберт Коус-Бейкер
Браузеры
Дополнительной сложностью являются различия в реализации веб-стандартов производителями браузеров. Их довольно много, но на данный момент на 90% рынка доминируют 5 брендов: Firefox, Chrome, Internet Explorer, Opera, Safari.
К счастью, от версии к версии различия уменьшаются, и те, которые наблюдаются между последними версиями браузеров, больше не являются большой проблемой для веб-разработчиков. Что не означает, что вы можете игнорировать их.
Но в этом вопросе мы не будем углубляться, предполагая, что веб-мастеру или агентству просто приходится иметь дело с этим.
разрешение
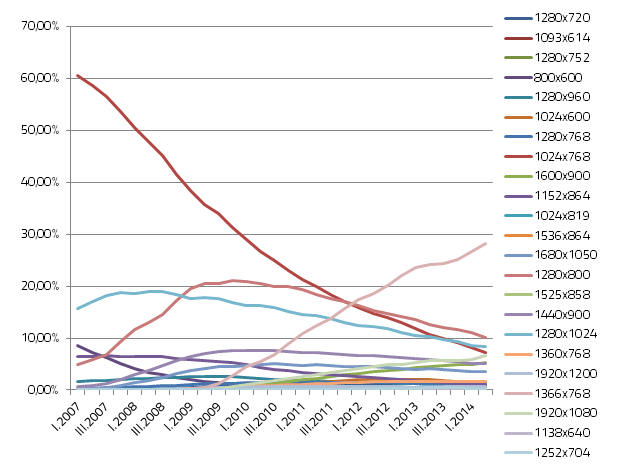
Популярность отдельных разрешений (размеров в пикселях) экрана меняется с развитием технологий. В течение многих лет он правил 1024 × 768, но осенью 2011 года он давал разрешение короны 1366 × 768, которое остается на первом месте до сегодняшнего дня - с довольно большим преимуществом над вторым местом, которое на практике занимают 1280 × 800 и 1280 × 1024.

Самые популярные резолюции в 2007-2014 гг. источник: gemiusRanking
Но при создании веб-сайтов с фиксированной шириной (см. Раздел «Проектирование» ниже) самое популярное разрешение не учитывается, а только самое низкое разрешение, которое все еще широко используется.
К концу 2007 года это было 800 × 600 пикселей, а страницы, созданные в то время, имели ширину около 750 пикселей. На современных экранах шириной 1300 пикселей и более такие страницы выглядят забавно, оставляя огромные поля по бокам страницы.
В 2008 году минимальное разрешение чипа заняло 1024 × 768, а страницы фиксированной ширины «выросли» до 960 пикселей.
Разрешение «жизни» 1024 × 768 было продлено нетбуками и планшетами, и его доля все еще остается выше 5%. Некоторые веб-разработчики все еще пытаются «вписаться» в 960 пикселей, другие уже решили игнорировать такие экраны и стремятся к 1200px.

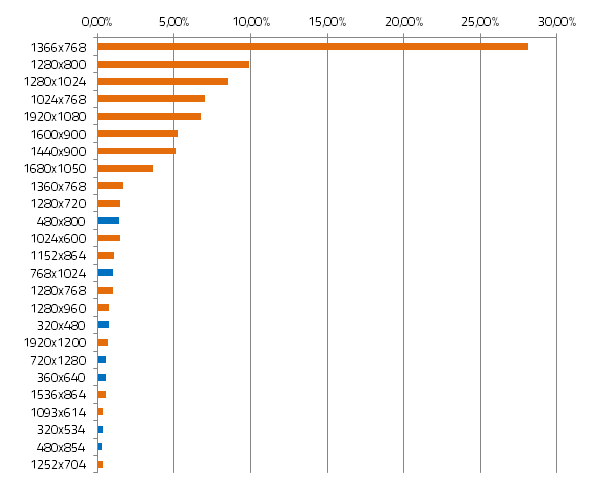
25 самых популярных резолюций в мае 2014 года. Источник: gemiusRanking
Мобильные экраны
В категории мобильных устройств (планшеты и смартфоны) мы наблюдаем технологическую гонку в направлении создания как можно большего количества пикселей в минимальном пространстве. Таким образом, появляются 5-дюймовые экраны с разрешением FullHD (1080x1920px), что больше, чем у многих мониторов «взрослых» компьютеров.
К счастью, такая высокая плотность пикселей в основном используется в видео и фотографии - веб-сайты отображаются «увеличенными» - они автоматически масштабируются до ширины, определенной в его коде (область просмотра). Таким образом, на экране с шириной 1080 пикселей мобильная страница, созданная с шириной 320 пикселей, будет правильно «растянута» и будет хорошо выглядеть.
проектирование
Как создать сайт, чтобы он хорошо выглядел в любом разрешении?
Я бы добавил, что «хорошо» не означает «то же самое».
Существует 4 основных подхода к дизайну - верстка элементов на сайте:
Система фиксированной ширины
Упомянутый ранее - самый простой и популярный макет, при котором страница имеет фиксированную ширину независимо от размера окна браузера.
Дизайнер уверен, что сайт не изменится. В более высоких разрешениях, чем оригинальная страница выглядит хорошо, но не оптимально использует все доступное пространство - чем больше ширина окна, тем больше поля по бокам.
Хуже при меньшей ширине, чем на выходе - страница просто не помещается на экране.
Жидкая система
Ширина элементов не определяется в пикселях только в процентах, страница «расширяется» по всей ширине экрана. Настроить размер окна очень просто (не «умно»), поэтому конечный результат сильно отличается.
Это хороший макет для проектов с плохой графикой - например, для онлайн-форумов.
Адаптивная система
Это действительно набор из нескольких отдельных макетов (например, 5), подготовленных для разных разрешений. В зависимости от ширины окна загружается другой шаблон, назначенный для определенного диапазона ширины.
Отзывчивая система
Адаптивный веб-дизайн (RWD) является более продвинутой техникой, которая дает лучшие результаты и рекомендуется даже Google. Это комбинация адаптивной и текучей систем - она состоит из нескольких отдельных систем, каждая из которых в определенном диапазоне ширины является текучей.
Приведенные выше иллюстрации отдельных систем в разных разрешениях взяты с сайта liquidapsive.com где можно «увидеть» различия между макетами «вживую».
практика
На практике три наиболее распространенных решения:
- система фиксированной ширины, то есть полностью игнорирующая мобильных пользователей
- адаптивная система, состоящая из 2-4 наборов шаблонов:
- для компьютеров
- для смартфонов
- для планшетов в вертикальном формате (не всегда)
- для планшетов в горизонтальном расположении (редко, потому что в этой ситуации часто предлагается версия для компьютеров)
- отзывчивая система.
тестирование
Самый простой способ проверить, как ведет себя страница в разных разрешениях, - это открыть ее на компьютере, оснащенном монитором с относительно высоким разрешением, а затем постепенно уменьшить ширину окна браузера.
К сожалению, таким образом не всегда возможно проверить внешний вид страницы на мобильных устройствах - адаптивная (а иногда и отзывчивая) система обслуживает соответствующие шаблоны не только на основе ширины окна, но и на основе информации о браузере (обнаружение мобильных устройств).
Вряд ли у кого-то есть много типов устройств и с разными размерами дисплея - здесь специализированные приложения, такие как Browserstack ,
решения
Выбор решения (системы), вопреки внешнему виду, не сложен - это зависит от исходной ситуации.
Прежде всего - забудьте о системе фиксированной ширины. Уже более 10% всего интернет-трафика генерируется мобильными устройствами, и это число быстро растет. Никто не может позволить себе игнорировать мобильный телефон.
Чистый жидкий макет (один набор шаблонов) можно использовать для чисто текстовых сервисов - приложений, панелей администрирования и т. Д. Но даже там он не будет идеальным, поскольку навигация, удобная для использования на компьютере, редко работает на мобильном устройстве.
Адаптивная система (т.е. разные шаблоны для разных диапазонов ширины) я бы порекомендовал вам в двух ситуациях:
- Если ваша форма имеет эквивалентный (или более важный) контент - в креативе много графики, и положение каждого элемента относительно других имеет решающее значение. Тогда вам просто нужно сохранить полный контроль над каждым макетом пикселей.
- Ваш веб-сайт в настоящее время не поддерживает мобильные устройства, но настольная версия в порядке, и вы не хотите ее менять. Затем вы можете просто добавить мобильные версии в качестве альтернативных наборов шаблонов.
Во всех остальных ситуациях, создавая сайт с нуля, не стесняйтесь и следуйте отзывчивому пути. Внедрение потребует некоторого времени и затрат, но эффект будет окупен приятной внешностью и простотой управления на каждом устройстве.
Похожие
Веб-программирования. Что такое кроссбраузерность?Для просмотра интернет-сайтов пользователи сети Интернет используют специальные программы - браузеры. Еще несколько лет назад посетителям интернета были известны лишь один-два разные браузеры, то теперь число таких программ исчисляется десятками, особенно, если учитывать, что каждая из них имеет несколько версий, отличающихся по функциональности. В связи с этим появилось понятие кроссбраузерности Воскресенье без торговли. Проверьте, где вы будете делать покупки
В воскресенье 18 ноября магазины будут закрыты. Покупки могут быть сделаны, среди прочего в пекарнях, на автозаправках и в торговых точках, которыми управляют владельцы. Также будут открыты зоны общественного питания в избранных галереях. Модульные наборы кухонной мебели - все, что нам нужно знать, часть. II
Кухонная мебель из «средней полки» - как изготавливаются модули? или модульные Антивирусные приложения для Android бесполезны - вот что нужно сделать вместо этого - ExtremeTech
Этот сайт может зарабатывать партнерские комиссии по ссылкам на этой странице. Условия эксплуатации , Android вырос, чтобы стать крупнейшей вычислительной платформой на планете, и это делает его целью. Вы не можете проводить много времени в интернете, не услышав о какой-то новой Android вредоносная программа, которая определенно разрушит ваш телефон. Эти отчеты всегда Почему вы должны отказаться от OpenOffice и использовать бесплатный пакет LibreOffice
OpenOffice был первым крупным конкурентом свободного программного обеспечения Microsoft Office и из-за этого у него все еще есть господствующее признание имени, которое является проблемой. Разработчики почти все переехали в LibreOffice, духовный преемник OpenOffice. Но OpenOffice продолжает работать как свой собственный проект, видя небольшое Обзор антивирусного программного обеспечения McAfee LiveSafe 2015
McAfee был одним из пионеров антивирусного программного обеспечения. Сейчас это основная часть подразделения Intel по безопасности, и его продуктом, близким к лучшему, является LiveSafe. Этот набор утилит безопасности включает одну особенно привлекательную функцию; он может защитить столько устройств, сколько у вас есть, если они работают под управлением Windows, OS X, Android или iOS. Где программа падает, находится в ее интерфейсе. Мы могли бы простить его довольно скучный, чрезмерный Современный игровой планшет - что у него должно быть? - магазин komputronik.pl
таблетка это устройство очень функционально. Он позволяет не только просматривать Интернет или смотреть видео, но также работать с текстовым редактором и даже играми с играми. В последнее время появляются более свежие, они становятся приятнее и интереснее, Сайт недоступен
Global Hostinger Платформа веб-хостинга мирового класса. Наше видение заключается в том, чтобы позволить миллионам людей во всем мире раскрыть возможности Интернета и дать им возможность учиться, творить и расти. Выберите свой план веб-хостинга Единый веб-хостинг 1 веб-сайт 1 учетная запись электронной почты Пропускная способность 100 ГБ 1X вычислительная мощность и память Сайт недоступен
Hostinger по всему миру Платформа веб-хостинга мирового класса. Наше видение заключается в том, чтобы позволить миллионам людей во всем мире раскрыть возможности Интернета и дать им возможность учиться, творить и расти. Выберите свой план веб-хостинга 1 веб-сайт 1 учетная запись электронной почты Пропускная способность 100 ГБ 1X вычислительная мощность и память Неограниченное Сайт недоступен
Hostinger по всему миру Платформа веб-хостинга мирового класса. Наше видение заключается в том, чтобы позволить миллионам людей во всем мире раскрыть возможности Интернета и дать им возможность учиться, творить и расти. Выберите свой план веб-хостинга Единый веб-хостинг 1 веб-сайт 1 учетная запись электронной почты Пропускная способность 100 ГБ 1X вычислительная мощность и память Лучшие хостинг-провайдеры 2019 года: доступный, быстрый и простой в использовании
... система не внесут ваш домен в черный список. Pagely Pagely будет появляться в этом списке много раз, если бы не астрономически высокая цена. Его корпоративные клиенты могут оплатить эти ставки, и, как вы можете видеть в нашем Pagely обзор , они платят им за причину, но большинство сайтов захотят пойти с другим вариантом. Несмотря на это, функции безопасности
Комментарии
Что делать, если по какой-то причине мы больше не хотим использовать кредиты и поэтому решили удалить аккаунт?Что делать, если по какой-то причине мы больше не хотим использовать кредиты и поэтому решили удалить аккаунт? Для этого найдите соответствующую вкладку, где мы найдем пример письма с просьбой удалить наш профиль. Мы можем отправить такой запрос обычной почтой, однако, чтобы улучшить всю процедуру, консультанты, работающие на информационной линии, часто рекомендуют отправлять такие инструкции в электронном виде с адреса электронной почты, который ранее был указан в регистрационной форме. Иногда Если class = "fl m-1x" плавает элемент влево и добавляет десятипиксельное поле, что нам делать, если мы больше не хотим, чтобы этот элемент плавал влево?
Если class = "fl m-1x" плавает элемент влево и добавляет десятипиксельное поле, что нам делать, если мы больше не хотим, чтобы этот элемент плавал влево? Конечно, один из ответов - удалить класс fl из нашего элемента. Но теперь мы меняем HTML. Вся причина использования CSS состоит в том, что разметка не зависит от представления и наоборот. (Мы также можем решить эту проблему, удалив правило .fl {float: left;} из нашей таблицы стилей, хотя это повлияет на каждый элемент с именем Фасадная отделка - что нам нужно знать?
Фасадная отделка - что нам нужно знать? Наиболее распространенные виды отделки в комплектах модульной кухонной мебели: - ламинат - может быть матовым или глянцевым; - ПВХ-пленка - дает наибольшие возможности узоров и цветов, может быть как монохромной, так и матовой, сатиновой или с Итак, почему более дорогой Hero4 Black не получил сенсорный экран?
Итак, почему более дорогой Hero4 Black не получил сенсорный экран? По словам представителя GoPro, новый процессор Black, необходимый для видео 4K / 30p, выделяет довольно много тепла при прокачке всех этих пикселей, и из-за этого сенсорный экран пришлось отбросить. Джошуа Голдман / CNET Вы по-прежнему будете иметь Wi-Fi для подключения к мобильным устройствам (поддерживаются Android, iOS и Windows Phone), а также Bluetooth (как для черного, так и для серебряного), Фактически, вы должны загрузить и установить Personal Locker отдельно; почему бы не включить его в основную установку?
Фактически, вы должны загрузить и установить Personal Locker отдельно; почему бы не включить его в основную установку? Прежде чем мы обнаружили, где его найти, мы пошли в справочную систему. Локальной справки нет, что обидно, и вызов онлайн-справки выдает ошибку 404, утверждая, что файл отсутствует на сервере. Это требует сортировки. [caption id = "attachment_112480" align = "aligncenter" width = "960"] Что означает этот элемент?
Что означает этот элемент? Когда мы подносим планшет к уху, дисплей не выключается автоматически и реагирует на прикосновение нашей щеки. Вначале я не видел большой проблемы в этом, но когда я стал чаще звонить с помощью H7 Xtreme, отсутствие датчика стало постоянным. Возвращаясь к вопросу размеров, я должен признать, что планшет очень тонкий. Боковые края были обрезаны и получили обтекаемую форму, а все дополнительные элементы - гнезда и кнопки - приземлились практически на задней части Что такое онлайн факс?
Что такое онлайн факс? Современные физические факсимильные аппараты впервые появились в 1960-х годах, получив известность в 1980-х годах, задолго до того, как предприятия получили в свое распоряжение высокоскоростной интернет. Однако у физических факсимильных аппаратов есть свои недостатки, в том числе необходимость в выделенном номере факса, необходимость повторной отправки факсов, которые сталкиваются с сигналом занятости, застревание бумаги из-за неправильной подачи и куча факсимильной Если кто-то говорит, что произошло страшное падение - вы посмотрите, какой был курс несколько лет назад?
Если кто-то говорит, что произошло страшное падение - вы посмотрите, какой был курс несколько лет назад? Биткоин так развивается по спирали. Криптовалюта уже никуда не денутся", - рассказывает Денис. Доктор юридических наук, советник Dega Partners Руслан Чернолуцкий объясняет - все операции по покупке или продаже криптовалюта официально запрещены. Отсутствует и судебная практика в этой сфере. То есть, если на биржу осуществят хакерскую атаку или же деньги "исчезнут", найти ответственного Что нужно помнить при переносе аккаунта?
Что нужно помнить при переносе аккаунта? При переносе одной учетной записи Google в другую вам необходимы логин и пароль как для старой учетной записи, которую вы хотите перенести, так и для новой учетной записи, которую вы создали. Также рекомендуется позаботиться о доступе к двум различным браузерам одновременно или к одному, поддерживающему частный режим. Это будет очень полезно, так как мы сможем одновременно войти в две учетные записи Google. Если вы хотите Итак, что определяет, какое пустое пространство вы должны использовать?
Итак, что определяет, какое пустое пространство вы должны использовать? Использование как макро, так и микропространств зависит от следующих факторов: Содержимое. Чем больше информации в макете, тем меньше будет пробелов в макросе. Напротив, объем микро пустого пространства будет увеличиваться. Этот компромисс жизненно важен; в противном случае страницы были бы сплошными порциями данных: их чрезвычайно трудно читать! Например, Boulton (2007) описывает, Если зеркало смотрит вбок на вашу кровать, это не проблема, почему зеркала в спальнях считаются плохими?
Если зеркало смотрит вбок на вашу кровать, это не проблема, почему зеркала в спальнях считаются плохими? Две школы мысли, первое убеждение - когда вы спите ночью, ваша душа должна покинуть ваше тело, а когда она покидает, первое, что она видит, - это отражение самого себя и она поражается, и это вызывает кошмары и беспокойный сон. Во-вторых, когда вы спите, ваше тело заряжается свежим Ци, и отрицательное Ци покидает ваше тело, если перед вами есть зеркало, отрицательное Ци не может покинуть вас.
Что такое кроссбраузерность?
Что делать, если по какой-то причине мы больше не хотим использовать кредиты и поэтому решили удалить аккаунт?
Если class = "fl m-1x" плавает элемент влево и добавляет десятипиксельное поле, что нам делать, если мы больше не хотим, чтобы этот элемент плавал влево?
Фасадная отделка - что нам нужно знать?
Итак, почему более дорогой Hero4 Black не получил сенсорный экран?
Фактически, вы должны загрузить и установить Personal Locker отдельно; почему бы не включить его в основную установку?
Что означает этот элемент?
Что такое онлайн факс?
Если кто-то говорит, что произошло страшное падение - вы посмотрите, какой был курс несколько лет назад?
Что нужно помнить при переносе аккаунта?